MyProject
Toy Project. 쇼핑몰 - Thymeleaf 동작 확인
Haril Song
2021. 2. 11. 22:00
Thymeleaf 동작 확인

xshop 안에 controller 패키지를 만든 후 HelloController 클래스를 생성해줍니다.
@Controller
public class HelloController {
@GetMapping("hello") // "/hello" 경로를 통해 요청이 올 경우 메소드 실행
public String hello(Model model) {
model.addAttribute("data", "hello!");
return "hello"; // template에서 hello.html 을 찾아서 화면에 출력
}
}resources/template 안에 hello.html 을 작성해줍니다.
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org" lang="en">
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<p th:text="${data} + ' World!'">여기는 대체되어 보이지 않습니다.</p>
</body>
</html>스프링부트에서 thymeleaf viewName 매핑은 다음과 같습니다.
resources:template/ + {viewName} + .html
default이며 수정이 가능하지만 그럴 경우는 거의 없을 것 같습니다.
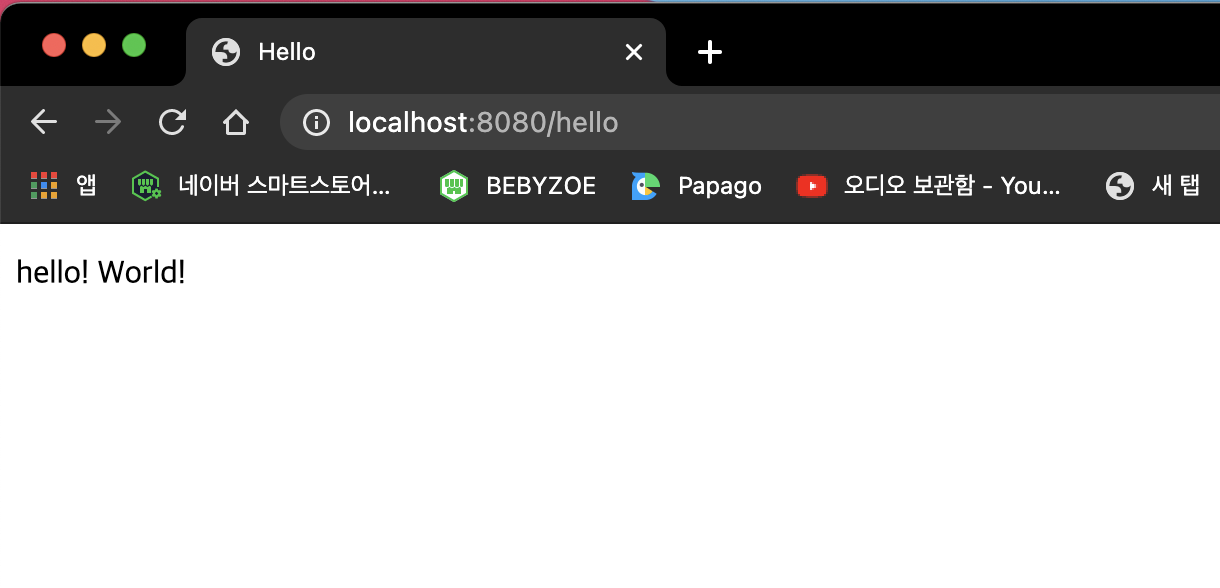
이제 서버를 실행한 후 "/hello" 로 접속해보겠습니다.

${data} 가 Model을 통해 전달한 값으로 변환되어서 출력된 걸 확인할 수 있습니다.