| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Greedy
- algorithm
- 2018 KAKAO BLIND RECRUITMENT
- spring security
- applicationeventpublisher
- javascript
- 백준
- beandefinitionstoreexception
- 코딩테스트
- error
- 문자열
- 2981
- API
- Spring
- 탐욕법
- 알고리즘
- Dijkstra
- 라이브템플릿
- 소수
- counting elements
- 파이썬
- 프로그래머스
- brute force
- codility
- java
- 최단경로
- HTTP
- springboot
- BFS
- Python
Archives
- Today
- Total
Altiora Petamus
Toy Project. 쇼핑몰 - Thymeleaf 동작 확인 본문
Thymeleaf 동작 확인

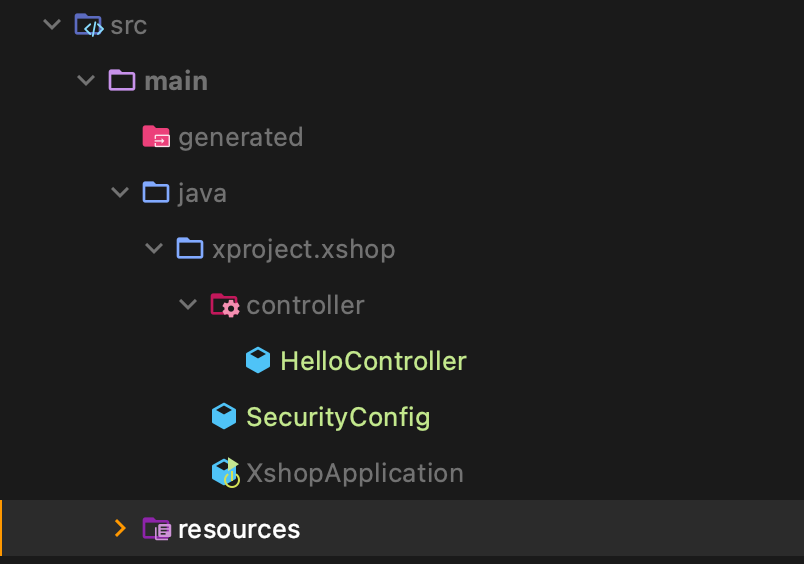
xshop 안에 controller 패키지를 만든 후 HelloController 클래스를 생성해줍니다.
@Controller
public class HelloController {
@GetMapping("hello") // "/hello" 경로를 통해 요청이 올 경우 메소드 실행
public String hello(Model model) {
model.addAttribute("data", "hello!");
return "hello"; // template에서 hello.html 을 찾아서 화면에 출력
}
}resources/template 안에 hello.html 을 작성해줍니다.
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org" lang="en">
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<p th:text="${data} + ' World!'">여기는 대체되어 보이지 않습니다.</p>
</body>
</html>스프링부트에서 thymeleaf viewName 매핑은 다음과 같습니다.
resources:template/ + {viewName} + .html
default이며 수정이 가능하지만 그럴 경우는 거의 없을 것 같습니다.
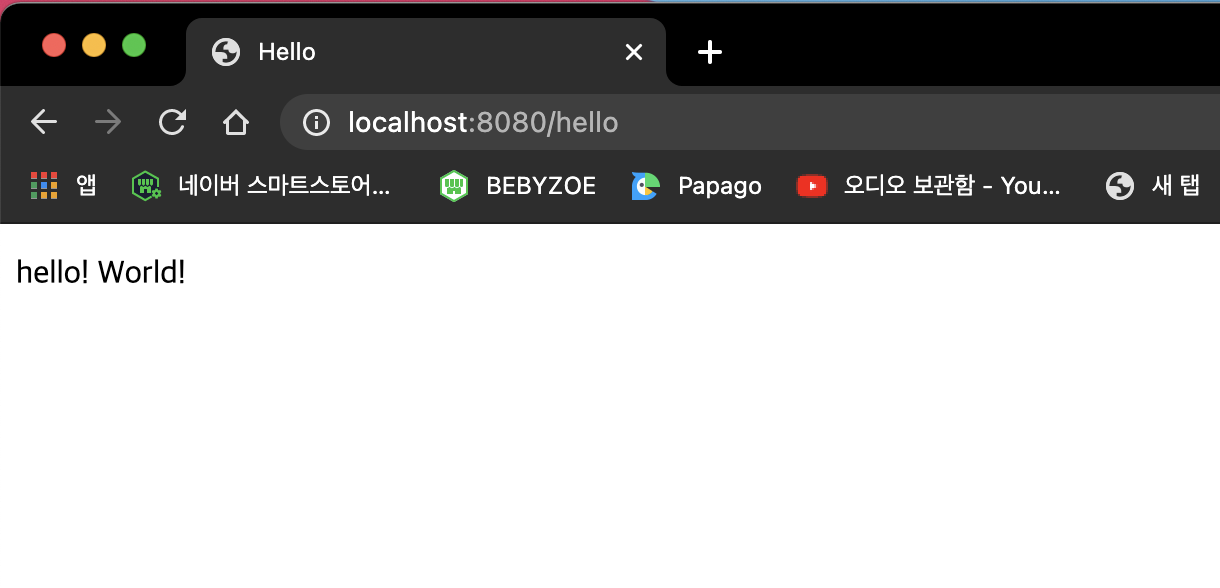
이제 서버를 실행한 후 "/hello" 로 접속해보겠습니다.

${data} 가 Model을 통해 전달한 값으로 변환되어서 출력된 걸 확인할 수 있습니다.
'MyProject' 카테고리의 다른 글
| Toy Project. 쇼핑몰 - Spring Securiy 초기 설정 (0) | 2021.02.10 |
|---|---|
| Toy Project. 쇼핑몰 - 프로젝트 생성 (0) | 2021.02.08 |
| 쇼핑몰 Toy Project - 시작 (0) | 2021.02.08 |